
Emma Anderson and Olivia Jack created Athletes For Equal Rights to “showcase the experiences of minority athletes as individuals, shed light on relevant social justice issues, and give meaning to statistics through physical activity.”
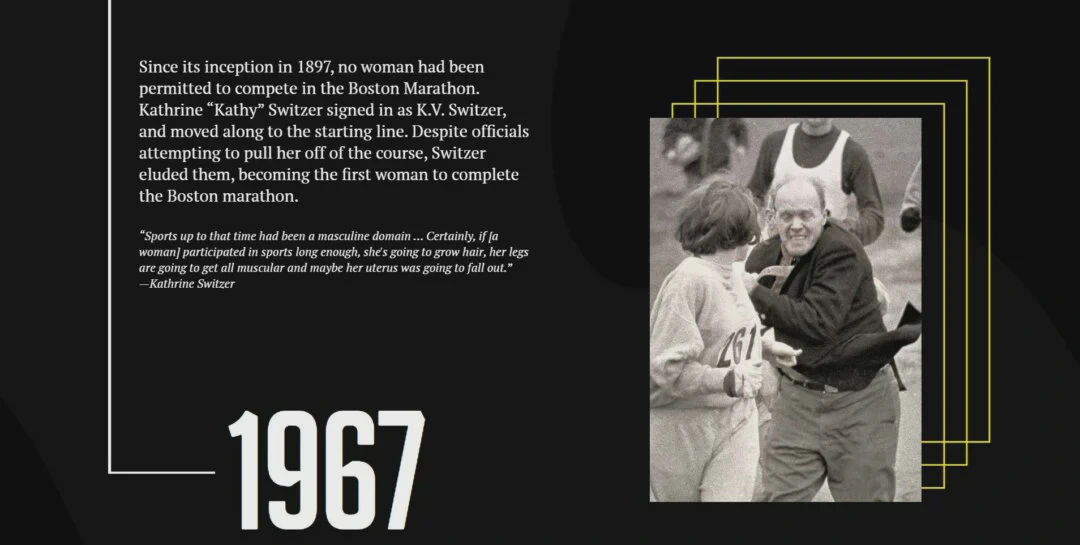
Interactive timeline

We wanted the site to have a homepage that was more than just a landing. With the help of Jacob Yanoff, we storyboarded and designed an interactive timeline presenting a short history of athletes and activism.
I developed this part of the site on a separate development server and eventually moved it to the main site. I learned a lot about scaling for various devices and JS animation in the process.
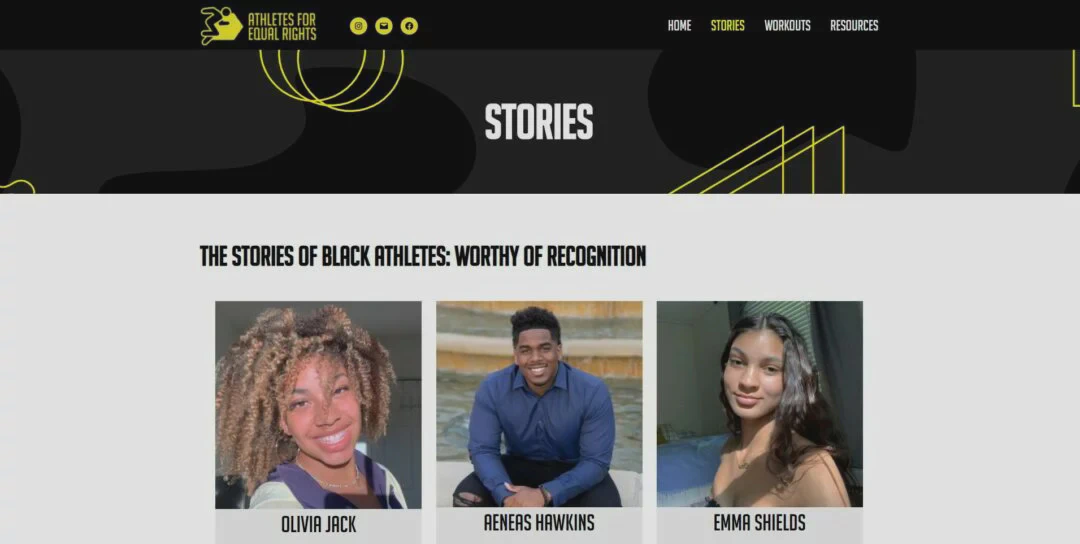
WordPress blog

I had created a number of websites, but all of those were for myself so I never bothered with content management or a complicated backend. The PHP backend of WordPress was definitely a learning experience for me. After creating a custom theme for the site, I created the skeleton pages that Emma and Olivia would eventually fill with content.
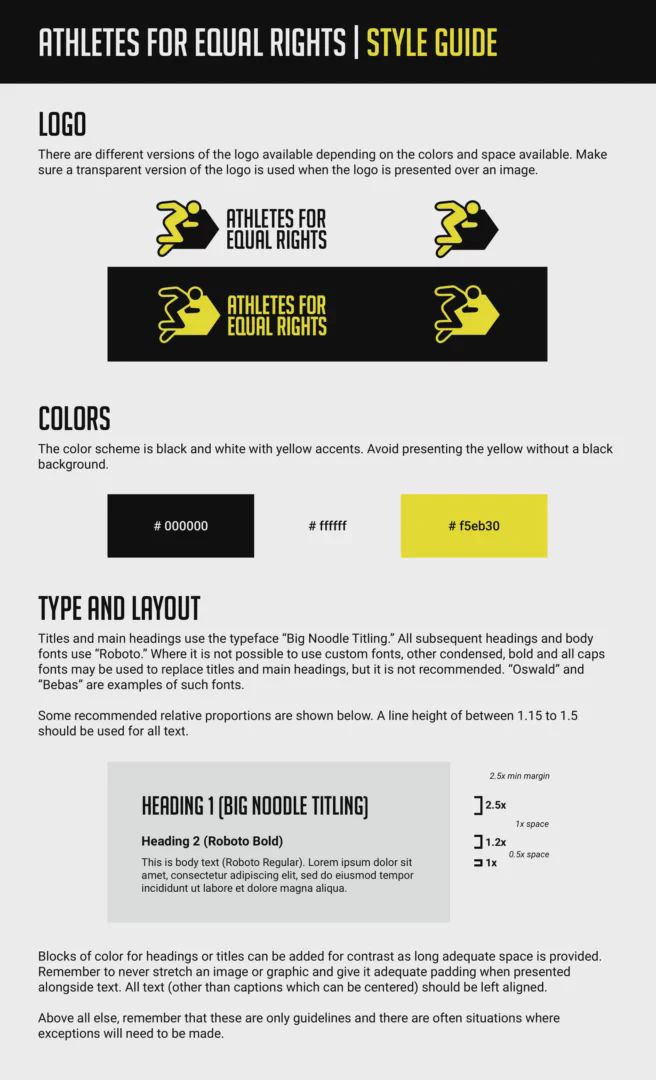
Logo and style guide

The logo and style needed to reflect this spirit. It borrows many of the design cues from the Black Lives Matter movement.
Since the logo would appear most frequently on Instagram, creating a small and recognizable logo with a square aspect ratio was important. At the same time, the full name of the AFER is too long to fit in such a space, which is why I opted to make a separate logo and logotype.
AFER has many different people creating content for it on Instagram, the website, and print. That’s why I decided to create a simple style guide to keep things more consistent across these mediums.